WinUI - NavigationView を使う
C++ で WinUI 3 ライブラリを使う
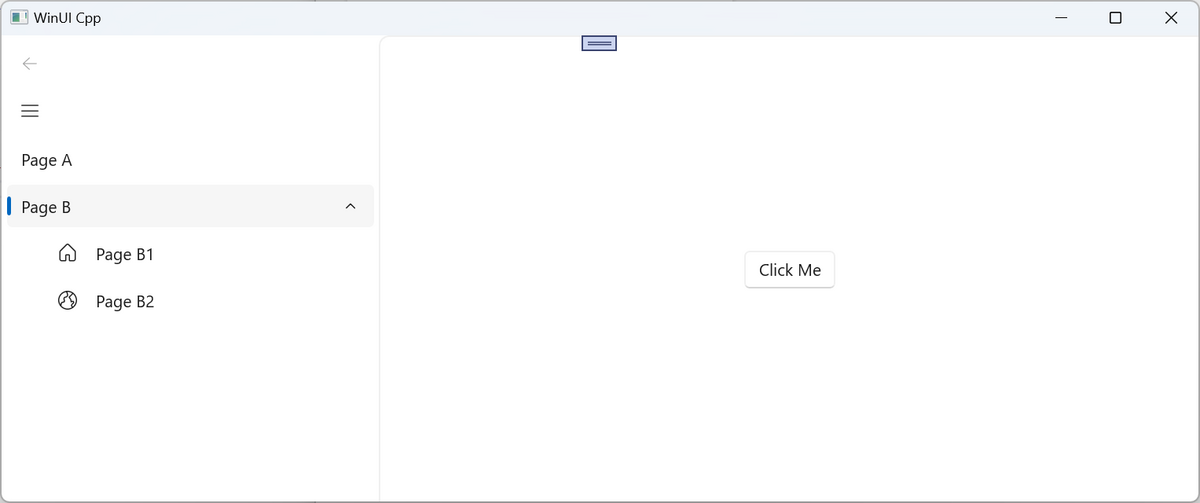
図のようなナビゲーションメニューを持つアプリを作るには、NavigationView を使います。

MainWindow.xaml の Window 要素に NavigationView を配置します。
<Window x:Class="NavigationView1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:NavigationView1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <NavigationView IsSettingsVisible="False"> <NavigationView.MenuItems> <NavigationViewItem Content="Page A" Tag="PageA" /> <NavigationViewItem Content="Page B" Tag="PageB" > <NavigationViewItem.MenuItems> <NavigationViewItem Icon="Home" Content="Page B1" Tag="PageB1" /> <NavigationViewItem Icon="World" Content="Page B2" Tag="PageB2" /> </NavigationViewItem.MenuItems> </NavigationViewItem> </NavigationView.MenuItems> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Button x:Name="myButton" Click="myButton_Click">Click Me</Button> </StackPanel> </NavigationView> </Window>
NavigationView については、NavigationView - Windows apps | Microsoft Learn でとても丁寧に説明してあります。ここを読めば NavigationView の機能を把握できると思います。
参考
WinUI 3 with C++ 入門 - ビリヤードが好きなプログラマー
NavigationView クラス (Microsoft.UI.Xaml.Controls) - Windows App SDK | Microsoft Learn